⚠
Question #1: Why is website performance so important?
In today’s highly-digitized marketplace, a brand’s website is the fuel that powers their performance, but website health is often pushed to the back of the priority line. (This is doubly true for B2B brands who generally don’t process transactions via website shopping carts the way eCommerce brands do.)
⚠
Question #2: Is the structure of your team helping or hurting performance?
Many brands operate with highly siloed teams who don’t realize that website performance is a shared priority and dependency for ALL departments.
⚠
Question #3: Did you know that most site changes are considered a redesign?
The list of what constitutes a website redesign is much longer than most people think. Most brands have embarked on dozens of redesign projects and not realized it, which means they didn’t support each redesign adequately and often created performance problems they’re still unaware of.
As a preview of how we help client-partners solve and prevent the recurrence of these problems, keep reading for:
- What “website redesign” actually means
- 4 website stakeholders every redesign needs
- 7 common dangers of site redesigns that lack organizational alignment
- Questions for each department to answer when creating their website redesign strategy
However you currently define “website redesign”, your definition is probably incomplete.
To be fair, the descriptor itself is a problem.
“Redesign” sounds like substantial change, right? Most people hear this term and assume that it only applies when a site’s interface gets a massive, front-facing design overhaul. But that’s only one of the many changes that qualifies as a site redesign.
Even if the visuals of your website don’t change at all, ANY structural change is considered a “website redesign” and requires the involvement of multiple stakeholders.
Website redesign refers to any action taken to improve a website’s performance. This means that seemingly “invisible” or “small” backend changes are also considered a redesign and need to be treated accordingly.
Brands that don’t know what they don’t know about website performance usually don’t involve all the necessary stakeholders in a redesign project, which can cause a host of problems that hurt the bottom line.
Website Redesign SEO: How to Protect Organic Performance
A redesign can tank your website’s organic rankings and traffic. Learn how we help client-partners sustain and improve SEO during a redesign.
Who are the organizational stakeholders in a website redesign?
Most organizations don’t optimize conditions for website updates to emerge from a collaborative relationship between IT and Marketing. But that’s not even the worst of it…
⚠
Most organizations don’t realize that IT and Marketing are just two of the four stakeholder groups who need to be involved whenever any structural changes (no matter how small!) are made to the brand’s website.
Four stakeholders needed when making any structural site changes:
- IT and Website Development
- Marketing
- Data Security. Although often housed under Legal or IT, we singled this speciality out because in today’s data-centric landscape, every brand needs dedicated and meticulous data security expertise.
- Finance. Keeping the team who cuts the checks in the dark is a huge mistake.
Consumer Data Privacy Protection Is Branding 101
Prioritizing consumer data privacy is essential for brand reputation. Learn how privacy-first marketing builds trust and bolsters your brand.
7 common problems when website changes don’t include adequate organizational alignment
- Google suppresses organic search – Many structural changes, when not implemented correctly, can reduce site speed and other aspects of the user experience. Even if you personally don’t notice any speed changes as you click around your site, the tiniest reduction in load time often results in Google suppressing organic search rankings.
- Google suppresses paid campaigns – We frequently meet brands who’ve made a large number of updates to their website in the past 12 months with little to no input from a verified SEO expert. While this obviously hurts organic search performance, there’s a much lesser-known but significant outcome of poor SEO: Google will also suppress paid traffic. (No, they don’t care that you paid for it.)
- Analytics becomes skewed and unreliable – This biggie probably should’ve been in the top spot, because chaos cascades from here. Dozens of small website changes can render your analytics metrics inaccurate or eliminate tracking entirely. As a result, brands think they’re making data-driven decisions with reliable metrics, when in fact they’re not.
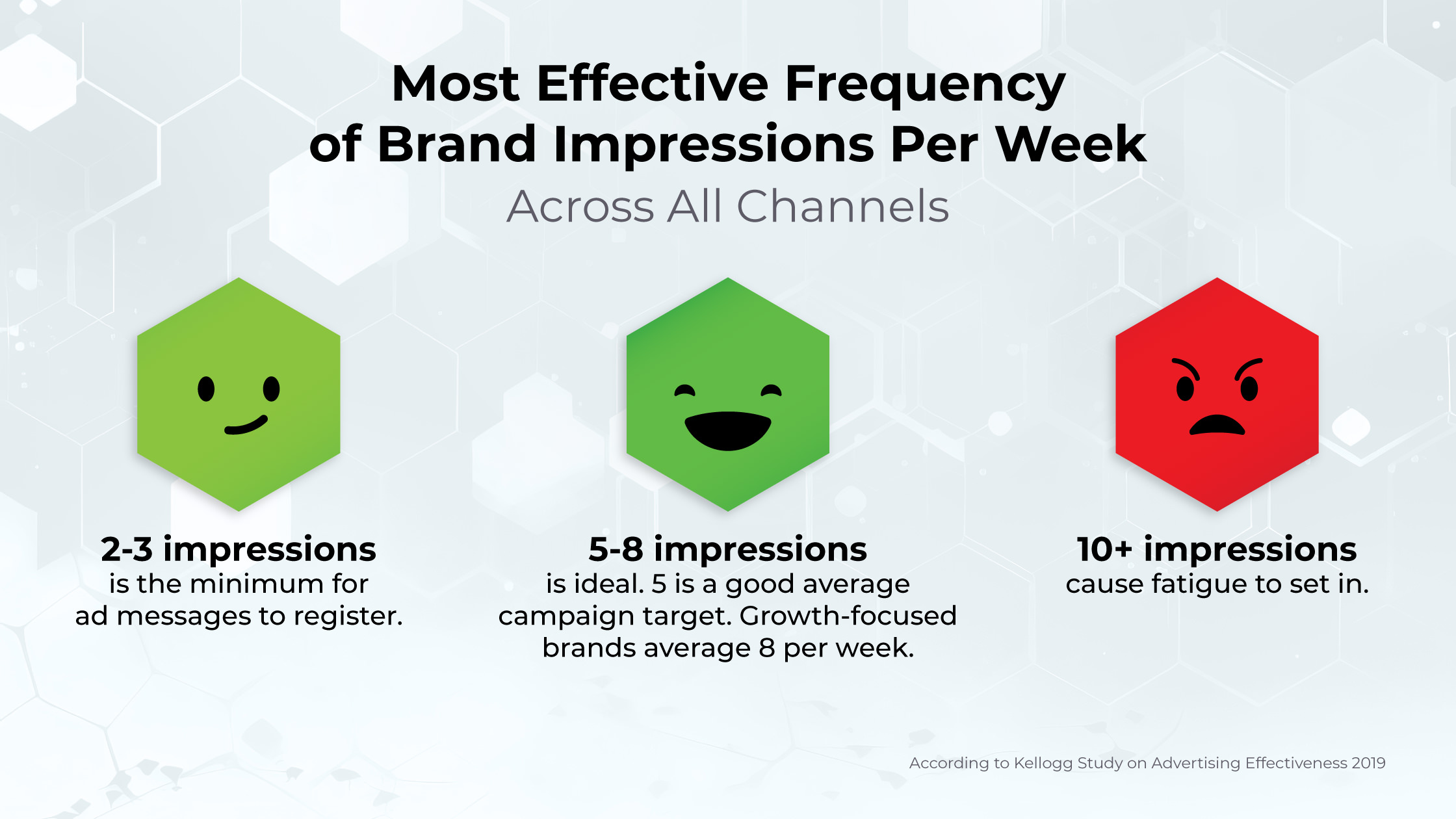
- Under or overextending the content marketing funnel – The inaccurate analytics mentioned above (or a team that lacks sufficient marketing analytics expertise to pull strategic insights from the analytics) often leads brands to misunderstand their customer journey and therefore mismanage impressions. This either inhibits revenue or takes a very expensive route to achieve strong revenue.

- Exposure of sensitive PII data – As third-party cookies sing their final swan song, high-performing brands are all recognizing the necessity of collecting first-party data. However, making website changes without the input of data security experts can cause PII (Personally Identifiable Information) data breaches and privacy violations. This can bring hefty legal and compliance implications, not to mention a substantial loss to brand credibility.
- Finance might pull the plug – Many performance-boosting website updates never got off the ground because of a lack of early alignment with the Finance team. Finance needs to understand every website investment and the parameters in which that investment could increase/decrease. This also puts a healthy burden of proof on the other teams involved in the project – they need to show Finance that they’ve adequately modeled the value of the investment and the organizational support needed in return (ROI analysis and expectation setting).
- Ballooning costs and delays – If all the relevant folks are in the room on day one, a website project can be accurately scoped and budgeted in advance. When development teams have to repeatedly double back to make adjustments for marketing objectives, or to mitigate concerns for the data security team, scope creep and project delays lead to higher costs and stagnant performance as site improvements are held hostage on your staging site.
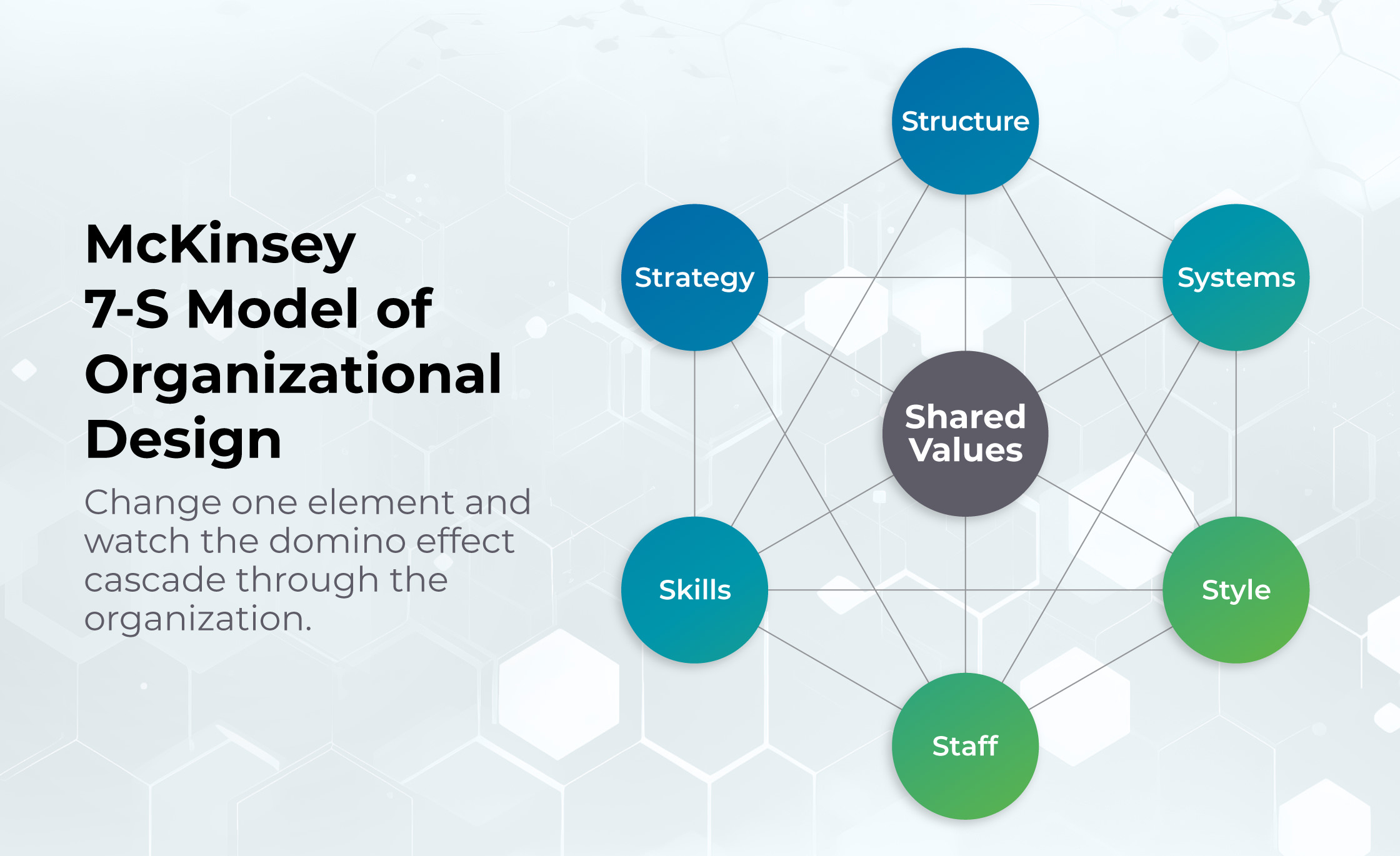
7-S Model of Organizational Alignment
Some organizations have found that the process of developing a stakeholder alignment strategy is streamlined by following an established framework, which is where the 7-S Model from McKinsey comes in.
The 7-S framework contextualizes an organization into seven categories — with both the “hard” and “soft” elements receiving equal importance during any change event.

While 7-S does clarify the broader implications of changing anything in the organization (like a structural changes to your website), and can be helpful for diagnosing problems and their ideal corrective next steps, this model comes with one big caution:
7-S doesn’t facilitate the analysis of external market conditions, and in our experience, overlooking the impact of the wider context that your business sits in (product category, geographic relevance, economic fluctuations, etc) regularly leads to missed opportunities at best, and preventable performance crashes, at worst.
Aligning Site Redesign with Stakeholders
Each brand’s context is unique, so the degree to which all organizational stakeholders need to be consulted when implementing technical website changes will vary.
Having said that, the stakeholder alignment process requires all stakeholders to answer these three essential questions:
- What does success look like?
- What are your goals for the redesign?
- What are the most important milestones for all stakeholders?
With full stakeholder alignment on these baseline objectives, each stakeholder group then needs to conduct its own assessment and bring their identified requirements and any concerns to the larger working group.
Top questions to ask Marketing stakeholders:
- Why are we making a change to our site?
- How does this change support the articulation of our Unique Value Proposition (UVP)?
- What is the #1 purpose of our website (awareness, sales, etc)?
- Who are our main competitors and what do we like/dislike about their sites?
- What does our lead scoring look like? If we want to use predictive lead scoring, has our Web Dev team factored that into their workflow?
- Do these site changes merit inclusion in any marketing content?
- Will we run ads in connection with this redesign?
- What are our top performing landing pages, blogs, keywords?
- How many inbound links do we have? How are we going to keep these?
- What types of content will we be publishing on the site going forward?
Top questions to ask Web Development stakeholders:
- What will we look at to monitor our site’s performance?
- What are our accessibility requirements? ADA?
- What marketing automation software will we use?
- What does our dev stack look like now? Do we need to change anything?
- How are we going to collect visitor’s information?
- Do we need to support several languages?
- Do we want visitors to comment on site content? Leave reviews? Share our site content on their website, social media profiles, or via email?
- How many pages on our site are indexed?
- If it’s an eCommerce website redesign, how many products will we be selling?
Top questions to ask IT stakeholders:
- What are our site’s current performance stats (bounce rate, conversion rate, traffic, load time, etc)? How do we want these to improve?
- What is our highest trafficked page?
- What is our highest converting page?
- What is the first touchpoint people have on our site?
- What is the distribution of device usage for traffic to the site? Do we want to help change this with mobile optimization efforts?
Top questions to ask Data Security stakeholders:
- Do we require multi-layer access permission?
- Do we need an SSL certificate, and if so, what level?
- Do we need to save credit card information, passwords, user names?
- Where is the site hosted? Does our current level of hosting raise any security concerns?
- Do we anticipate seasonal spikes in traffic?
- Will we need to run multiple sites on multiple domains from one CMS?
- Do we use forms? And if so, do we use progressive profiling on these forms?
- How often is our CMS updated and reviewed?
Top questions to ask Finance stakeholders:
- What is our redesign budget? And our yearly maintenance budget for the site?
- Do we want to budget for user testing of the site prior to launch?
- How are we going to measure the site’s success, financially?
- Who is responsible for making the final decisions?
- Who is responsible for updating and managing the site? Are we going to hire for this role?
TL;DR on organizational alignment for website redesigns
- All structural changes to a website are considered a redesign and therefore require organizational alignment across multiple stakeholder groups.
- The 4 non-negotiable stakeholders who need to be involved in a redesign are Marketing, IT and Web Development, Data Security, and Finance.
- Some of the worst outcomes of a lack of alignment when making website changes are:
- Flawed analytics or broken connections that provide no/limited useful data
- SEO losses cause Google to suppress organic search rankings
- SEO losses cause Google to suppress paid media traffic
- Data breaches risk legal and compliance exposure, not to mention a loss of brand credibility and consumer trust
- Skyrocketing project costs and numerous delays